Tmux - moja konfigurácia
22.04.2021
Keď som pred dvoma týždňami točil video, kde som predstavoval tmux, tak som sľuboval, že urobím aj ďalšie video o jeho základnej konfigurácii. Vtedy som plánoval ukázať iba pár možností a nakoniec celý dizajn prenechať na Powerline. Medzičasom mi však Powerline začal prekážať, takže som si dizajn nakonfiguroval sám. V tomto článku vidíte výsledok.
Môj hlavný problém s powerline dizajnom v tmux-e je jeho rozvláčnosť. Ak mám otvorených 8 a viac tabov (ehm... okien), tak ich častokrát nevidím na stavovom riadku všetky.
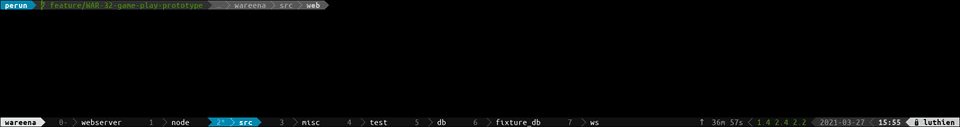
Tmux, kde sa o dizajn stará Powerline
Ako vidieť z obrázku, ľavá časť stavového riadku sa celkom naťahuje a je tam veľa prázdneho miesta.
Toto je moja pôvodná konfigurácia, súbor ~/.tmux.conf:
set -g prefix C-a
set -g escape-time 10
set -g default-terminal "tmux-256color"
set -ga terminal-overrides ",*256col*:Tc"
run-shell "powerline-daemon -q"
source "/usr/share/powerline/bindings/tmux/powerline.conf"Môj vlastný dizajn pre tmux
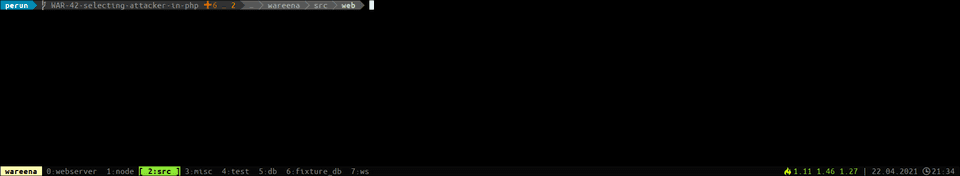
V novej konfigurácii som vyhodil Powerline a nakonfiguroval som si dizajn, ktorý nezaberá toľko miesta. Výsledok je vidieť na obrázku.
Keď som už bol pri tom, tak som k svojej konfigurácii rovno vytvoril aj git repozitár a tak si môžete výsledný kód rovno stiahnuť. Repozitár je tu: https://bitbucket.org/perungrad/dotfiles-tmux/
Tu je teda moja nová konfigurácia:
set -g prefix C-a
set -g escape-time 10
# pekné farby pre vim a pod.
set -g default-terminal "tmux-256color"
set -ga terminal-overrides ",*256*:Tc"
# stavový riadok chcem dole
set -g status-position bottom
# C-a C-r reloadne konfiguráciu a aplikuje zmeny pre bežiacu session
bind C-r source-file ~/.tmux.conf
# definície farieb
color_dark="colour232"
color_light="white"
color_status_text="colour245"
color_main="colour10"
color_session_bg="colour229"
color_session_fg="colour16"
color_icon_load="colour190"
# farbičky pre zobrazenie okna, správ a základný štýl pre stavový riadok
set -g mode-style "fg=default,bg=$color_main"
set -g message-style "fg=$color_main,bg=$color_dark"
set -g status-style "fg=$color_status_text,bg=$color_dark"
# max. dĺžka pre pravú časť
set -g status-right-length 100
# ako často obnovovať statový riadok (v sekundách)
set -g status-interval 5
# oddeľovač okien
set -g window-status-separator ""
# pomocné premenné
separator_left="]"
separator_right="["
# vlastné príkazy, ktoré sa použijú ako "widgety" v pravej časti
widget_date="#(date +'%d.%m.%Y')"
widget_time="#(date +'%H:%M')"
widget_load="#(node ~/.config/tmux/widget-load.js)"
# ikonky, potrebuješ Nerd Fonty: https://www.nerdfonts.com/
icon_flame="\uf490"
icon_clock="\uf43a"
# na tabe pre okno je číslo a názov
setw -g window-status-format " #I:#W "
# farby pre tab aktuálneho okna
setw -g window-status-current-style "fg=$color_light,bold,bg=$color_main"
# formát aktuálneho okna
setw -g window-status-current-format "#[fg=$color_dark,bg=$color_main]$separator_right#[fg=$color_dark,bg=$color_main] #I:#W #[fg=$color_dark,bg=$color_main]$separator_left#[default]"
# štýl pre okna, kde je upozornenie na aktivitu
setw -g window-status-activity-style "fg=$color_main"
# ako vyzerá blok s názvom session
set -g status-left "#[bg=$color_session_bg,fg=$color_session_fg,bold] #{session_name} #[default]"
# ako vyzerá pravá časť
set -g status-right " #[fg=$color_icon_load]$icon_flame#[default] $widget_load | $widget_date $icon_clock $widget_time "Na zobrazovanie aktuálneho vyťaženia systému (aka load) som si napísal vlastný kód v JavaScripte,
na ktorý sa odkazuje príkaz pre widget_load.
const { exec } = require("child_process");
const process = require("process");
const colors = [
"colour10",
"colour11",
"colour166",
"colour168",
"colour9",
"colour196",
];
const getColor = load => {
const n = Math.min(Math.floor(load / 2), colors.length - 1);
return colors[n];
};
exec("cat /proc/loadavg", (error, stdout, stderr) => {
const result = stdout.match(/^([^\s]+)\ ([^\s]+)\ ([^\s]+)/);
if (!result) {
return;
}
const load1 = parseFloat(result[1]);
const load5 = parseFloat(result[2]);
const load15 = parseFloat(result[3]);
process.stdout.write(
`#[fg=${getColor(load1)}]${result[1]}#[default] ` +
`#[fg=${getColor(load5)}]${result[2]}#[default] ` +
`#[fg=${getColor(load15)}]${result[3]}#[default]`
);
});